Jimdoのテンプレートをカスタマイズ
Jimdoの標準テンプレート(既存レイアウト)のいくつかを紹介しながら、そのカスタマイズ方法を無料で公開していきます!
周知のように、Jimdo(ジンドゥー)は2014年8月に新しいJimdoへと進化を遂げました。
- ユーザーインターフェース(管理画面)が「New UI」へと刷新される。
- デザインテンプレートがリニューアルされる。
- より見たままの編集が可能になったため、ホームページがさらに作成しやすくなった。
さて皆さん、Jimdoの新しい標準テンプレートの印象はどうですか?
私としては、背景画像と余白をふんだんに使い、全体の横幅が広いテンプレートがとても多いように思いました。
また、海外のデザインを意識したものなのか、日本ではあまり馴染みのないデザインも目につきました。
もちろん、素晴らしいデザインばかりなのですが、皆さんの中には、
「このテンプレート好きだけど、ここの大きな余白を削除してみたい・・・」
「見出しが装飾されていないので、シンプルすぎて少し寂しい・・・」
などのお悩みがある方もいらっしゃるかと思います(かく言う私もそうでした)。このような方々のお役に立てないかなと思い、当サイトを立ち上げた次第であります。
1. Jimdo NewUI 新テンプレート(レスポンシブ対応)について

Jimdo NewUIの新しい標準テンプレートは全40種類(バージョン違いを含めて187パターン)が提供されており、すべてがレスポンシブWebデザインに完全対応しています。
(2018年3月29日現在)
既に、日本の会社・企業でのHP利用を意識した新テンプレート「Tokyo」もリリースされていますので、今後は日本の都市名がついたレイアウトの発表が楽しみになってきます。
ある日ログインしたら新レイアウトをまた発見!、なんて、驚きと新鮮味があっていいですよね?
個人的には、日本向けレイアウトに日本語書体の「モリサワフォント」を使用すると相乗効果でより綺麗なサイトになるのでは、と思っています。
※注意:Jimdoでは「テンプレート」のことを「レイアウト」ともいいます。
レスポンシブWebデザイン
レスポンシブWebデザイン対応の新テンプレートでは、スマホやタブレットの画面サイズに合わせたホームページが臨機応変に表示されますので、どのデバイスからでもより美しいページを閲覧することが出来るようになりました。
加えて、サイドバーエリアをスマホに表示することだって可能になります!
また、Googleが推奨するモバイルサイトへ自動的に最適化されますので、モバイルフレンドリーなサイトの作成にもピッタリです。
現在、Jimdoでは全ての新レイアウトが、レスポンシブ・ウェブデザインに対応済みです。
日本語書体「モリサワフォント」
Jimdo有料版にしたテンプレートでは、印刷・出版業界で有名な「モリサワフォント」が日本語Webフォントとして、追加料金無しで利用できます。
(Jimdo Proでは15書体、Businessでは176書体が使用可能)
普通にモリサワ基本7書体を買うだけでも4万円を超えることを考えると、Jimdo有料版はかなり魅力的。
このモリサワフォントは、テレビ番組のテロップ、書籍・出版物などにも使われています。
きれいで読みやすい文字は、訪問者のサイト滞在時間を増やし、検索順位の改善にも貢献します。
【おすすめ!モリサワ基本7書体】
:リュウミンL-KL、中ゴシックBBB、太ミンA101、太ゴB101、じゅん101、見出ゴMB31、見出しミンMA31
ご紹介するテンプレートについて
新テンプレートでは下記いずれかの基準で(管理人が主観的に)選んだものをご紹介しています。
- 少しカスタマイズすれば、もっと見栄えが良くなりそう!
- ブログ用サイトとしても違和感なく使えそう!
- 旧レイアウトからでも無難に移行できそう!
- 日本向けデザインにマッチしそうな雰囲気がある。
- ヘッダー画像(ロゴ画像)が背景画像と重なっていない。
2. カスタマイズ方法:基本設定の「ヘッダー編集」機能を利用する

当サイトでは上記のように、ログイン後の管理メニュー画面内の「基本設定」→「ヘッダー編集」からCSS(スタイルシート)を指定する方法でのカスタマイズを主に解説しています。
この編集機能を使えば、Jimdoの基本機能だけでは実現できなかった、オリジナルデザインのテンプレートを作成することができます(但し、独自レイアウトに比べて自由度は低いです)。
なんだか難しそうですね?でも、ご安心ください。
HTMLやCSSなどの知識がない方でもコピペ(コピー&ペースト)するだけで簡単にページを装飾することが出来るように解説しています。
内容的には初級向けです。ただ、独特のID・クラス名が出てくるので少し戸惑うかもしれませんが意味が分からなくても誰でもデザインは出来ますので大丈夫!また、使用するCSSはほとんどが基本的なものばかりです。
Jimdoのテンプレートでは、主に余白・横幅の設定、見出しの調整、全体の配置・配色などのカスタムが中心となります。
これらを少し調整するだけでもサイトの印象や見た目がガラリと変わってしまいますので、基本的ですが重要な部分だと考えられます。
参考までに:Windows版 コピペ方法の1例
- 【コピー】・・・コピーしたい範囲をマウスでドラッグして指を離し、右クリックして「コピー」を選択します(「Ctrlキー」+「Cキー」でもOK)。
- 【ペースト(貼り付け)】・・・次に、貼り付けたいところをクリックしたあと、「Ctrlキー」を押しながら「Vキー」を押します。
3. 厳選!テンプレートの紹介 & カスタマイズ
前置きが長くなってしまいましたが、それでは実際に管理人が厳選したテンプレートとそのカスタマイズを見ていきましょう。
(全てがレスポンシブ・ウェブデザインに対応していますので、スマホでもPC版の見た目をあまり崩すことなく表示できますよ。)
Jimdoでテンプレートを選んだり、変更するのに悩んでいる方にも、お役に立てれば幸いです。
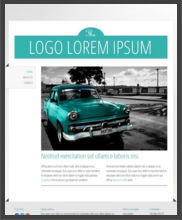
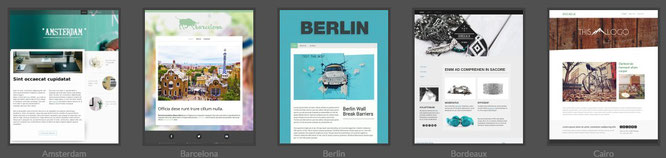
なお、下の画像はJimdoのレイアウト選択画面で表示されるサムネイルを使用しています。
あくまでJimdoが作った見本になりますので、実際に選ぶ時の初期デザインは異なります。
Jimdo初心者の方でも、見映え良いサイトがつくれます
特に、Jimdoを始めたばかりの初心者の方にも参考になるよう、サイト制作例も画像で紹介しております。全体の配色やカラーリングなどにも活用して頂ければと思います。
(配色にあたっては、なるべく古さを感じさせない色を選んでみました♪)
ということで、どのテンプレートにも見どころはありますので、どうぞご覧ください。
皆さんがスタイルシートの面白さを味わい、ホームページの作成・運営がさらに楽しくなりますように!
当サイトのデザインについて
当ホームページで使用しているデザインも、下記リンク先のページにて解説しております。
★2016年6月20日:リンク関連のCSSを2つ、追加しました。
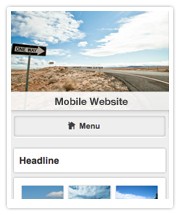
4. スマートフォン表示用のテンプレートについて
ホームページの作成においてスマートフォンでの表示のされ方は、意外と気になるものです。ここではJimdoのスマホ向けテンプレートやそのカスタマイズ方法について解説しています。
※独自レイアウト(無料テンプレートなど)、または旧レイアウト選択時に利用できます。
5. Jimdoがオススメな理由
Jimdoでは、基本編集機能を使うだけでも、簡単なカスタマイズならすぐに出来てしまいます。しかも無料でシンプルかつ素敵なホームページが誰にでも手軽に制作できます。
Jimdoをオススメする7つの理由
-
HTML・CSSなどの専門知識が基本的に不要なので、はじめてホームページを作成する初心者の方にも安心です。
- 「見たまま編集」により、現在のページがどのように表示されるかを同時に確認しながらの作業が可能です。
- レスポンシブWebデザイン対応の新レイアウトを選ぶことで、フレキシブルでより綺麗なページが表示されます。
- Jimdo有料版では、テレビ番組のテロップなどでもお馴染みのモリサワフォントを使用することができます!
- SEO対策に効果的である、内部コンテンツ型ブログの制作にも対応しています。
- ウィジェット、カラム、スライドショー、問合わせフォーム、見出しなど、テンプレートに必要な基本コンテンツはすべて揃っています。もちろん、ブログ記事にも各種パーツが流用できます。
- Facebook、Twitterなどの各種ソーシャル機能とホームページとの連動ができます。
Jimdoで新しい自分を発見!
あなたが作ったホームページで、世界中の人々を魅了してみませんか?

Jimdoでホームページを始めると、こんな使い方も出来るんだ!、という新たな発見にもきっと出会えることでしょう。
また、こっそりと人目をはばかりながらも新機能が続々登場していますので、毎日わくわくしながらの更新を楽しむこともできますよ♪
【ホームページは、、Jimdo ![]() !!】
!!】
さらに、JimdoでJimdoを紹介して報酬ゲット!
もはや定番かも知れませんが、Jimdoで作ったホームページに企業の広告を貼り副収入を得るというJimdoの有益な活用方法もあります。いわゆる「アフィリエイト」というものですね。
今やアフィリエイトはどこの大企業も利用しているくらいに効果的なウェブマーケティング手法の一つです。

実はJimdoのホームページ作成を専門としている方々も、Jimdoを紹介してアフィリエイト収入を得ている場合が多々あります。
なので、昔と違ってアフィリエイトは決してやましいことではないのです。
元が使いやすいJimdoなだけに、広告の埋め込みも簡単!サクサクっと掲載出来ちゃいます。
せっかくJimdoで苦労して作ったあなたのサイト(知的な資産)が、そのまま何の見返りもなく放置されたままでは、非常にもったいない事です。
日々、訪問者に有益な情報も提供しているわけですから、ここは堂々と胸を張って報酬を得てもいいのではないでしょうか?
ということで最後に、Jimdoで作成したホームページを使ってアフィリエイトする際の流れ(手順)を下記に紹介してみました。ご参考になれば幸いです。
【Jimdoを使ったアフィリエイトの王道】
- あなたのJimdoサイトをエーハチネット
 に無料登録する
に無料登録する
- サイトのテーマに出来るだけ合った広告主をそこで探す
- その広告をサイトのサイドバー等に貼る
(「ウィジェット/HTML」に広告コードをコピペします) - サイト訪問者がその広告をクリックして商品やサービスを購入
- 広告主からの報酬をあなたが受け取れる
ちなみに、訪問者があなたのホームページ経由でJimdo有料版に申し込んだ場合の報酬は下記のようになっています。
JimdoPro:1,500円、JimdoBusiness:3,000円
広告主の探し方は簡単。エーハチネット ![]() に登録&ログイン後、ページ上部の検索窓にて例えば「Jimdo」で検索してみて下さい。
に登録&ログイン後、ページ上部の検索窓にて例えば「Jimdo」で検索してみて下さい。
お役に立てましたら幸いです。